Metro® by T-Mobile Design System
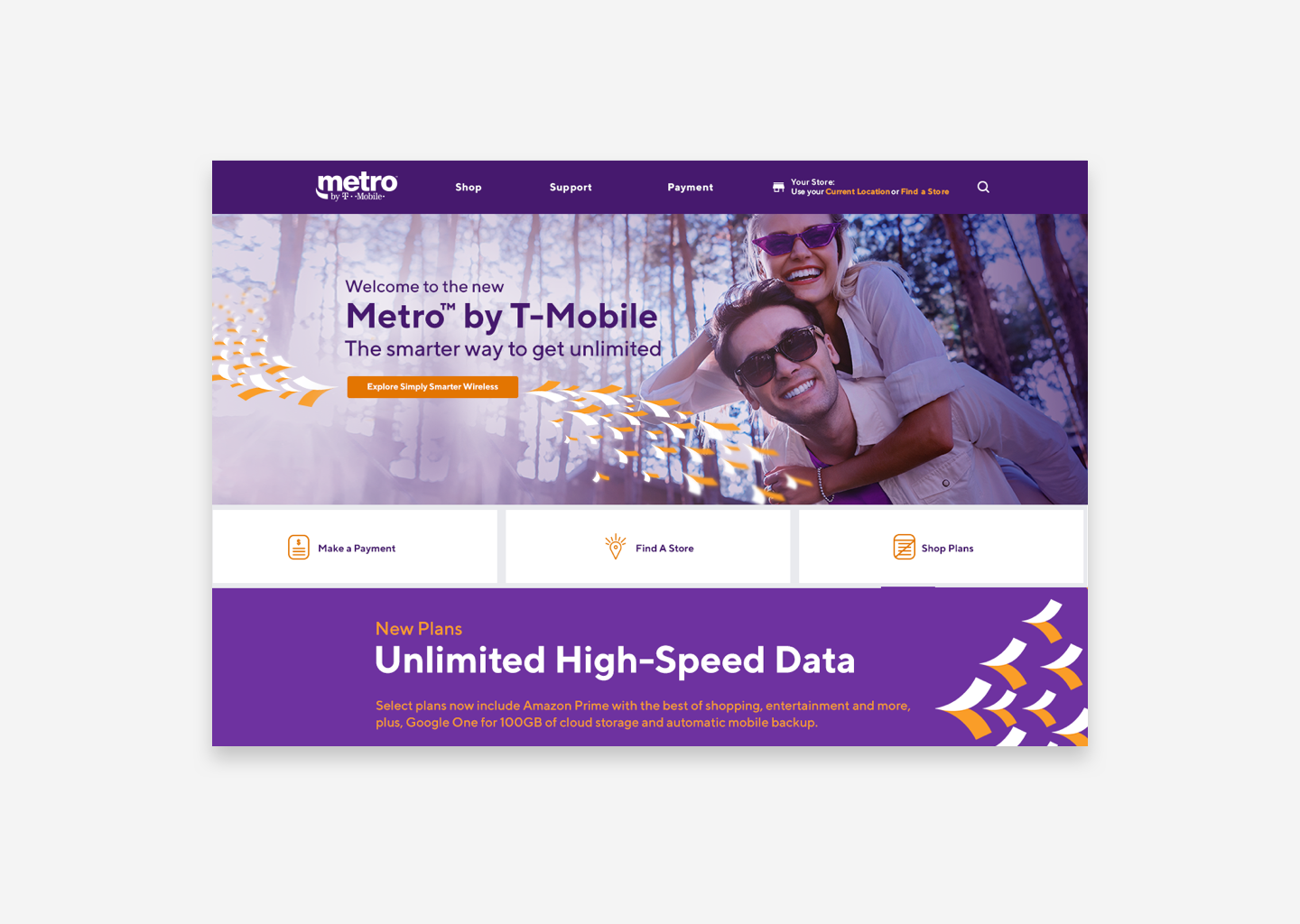
In October of 2018, MetroPCS became Metro by T-Mobile in an attempt to dismantle the preconceived notions of what pre-paid wireless providers could(n’t) provide.
Involvement:
With the rush to get a fully designed website out the door with the new Metro® brand, I was brought into a small team of designers to help facilitate. In doing so, the holes in their process between design and delivery became apparent, fast.
I developed a full design system for the Metro® team and set them up with a scaleable, version controlled system for sharing files and libraries as the team continues to grow in the future, something this team had never seen before.
We started at learning the basics of Sketch and quickly moved on to creating robust nested symbols, linked libraries in Abstract and overall changes to processes so that the team could work smarter as one. I also encouraged frequent and consistent meeting cadences with their third-party developers to help the teams better understand the wants and needs of the other. Because an implemented process was non existent amongst the team, we were building this from the ground up and able to shape the process to one that best suited and catered to the needs of the team.